As soon as you add an element to a collection, a colour block is drawn around both icons. This makes it easier to see at a glance which elements belong together, for example the services grouped within a particular collection. There is a default colour block style for all collections in a view, which can be overridden for individual collections in that view. Other views are not affected.
In order to control the default colour and format for collections in the current view:
-
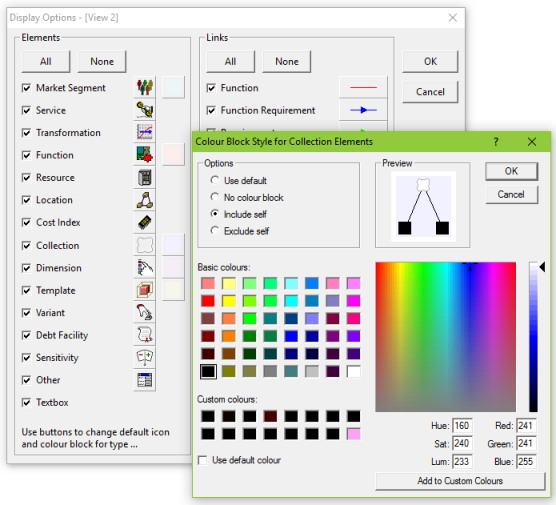
Select Display Options… from the main Element menu. The Display Options dialog is displayed.
-
Click on the coloured button to the right of the collection icon. The Colour Block Style dialog is displayed:

- Choose a colour from the palette of basic colours, or define a custom colour with the standard colour controls.
- Alternatively, select Use Default Colour to revert to the built-in default.
To turn off colour blocks, select No Colour Block.
The icon for the ‘parent’ collection is itself included within the block of colour. Select ‘Exclude self’ to limit the colouring to bound only the ‘child’ elements.
Colour blocks can also be added or customised for individual collections in a view.
-
Right-click on the collection and select Colour Block… from the icon menu. The Colour Block Style dialog is displayed.
-
Select the colour and format as described above. Here, Use Default Colour reverts to the colour defined for all collections in the view.
Overlapping colour blocks
The presentation of overlapping blocks is dependent on the ‘z-order’ of the relevant collections; if Collection 1 is on top of Collection 2 for example, its block will also be on top.
Note: Users are invited to experiment with various ways of using colour blocks. They can be used effectively as a replacement for the collection icons: by hiding the icon and all its links to the other elements, the colour block neatly groups all the elements without unnecessary clutter.